Multi Role Login System Using PHP
Welcome to the Multi-Role Login System, a sophisticated web application crafted to deliver secure and role-specific access using PHP and MySQL. This dynamic system introduces an innovative approach to user authentication, allowing individuals to log in with distinct roles, such as “Admin” or “User,” each with unique privileges. Through a seamless integration of PHP for server-side scripting and MySQL for robust data management, the Multi-Role Login System offers a secure and efficient solution for handling user authentication and access control.
The project stands out with its responsive and visually appealing interface, designed using HTML5, CSS3, and Bootstrap 4, ensuring a consistent and user-friendly experience across various devices. Noteworthy features include dynamic form switching, allowing users to effortlessly transition between login and registration forms. With a commitment to best practices in password security and data integrity, this system provides a secure environment for user registration, login, and role-specific functionalities. Explore the power of role-based access and cutting-edge technologies that make the Multi-Role Login System a reliable solution for web-based authentication and user management.
Key Features:
- User Roles: The system supports two distinct user roles: Admin and User. Each role has specific privileges and access levels, ensuring a tailored experience based on user categorization.
- Secure Authentication: User authentication is a critical aspect of any login system. This project employs secure practices, including password hashing to protect user credentials. Passwords are never stored in plaintext, enhancing overall system security.
- User Registration: New users can register their accounts through a user-friendly registration form. During registration, users are prompted to provide essential details, including full name, username, role (admin or user), and a secure password.
- Dynamic Interface: The system features an intuitive and dynamic interface built with Bootstrap 4. This ensures a responsive and visually appealing design, enhancing the user experience across various devices and screen sizes.
- Role-Based Redirects: After successful login, users are redirected to role-specific dashboards. Administrators are directed to the admin panel, while regular users are guided to their personalized user interface. This role-based approach ensures a tailored experience for each user category.
- Database Interaction: The project utilizes MySQL as its database management system. SQL queries are prepared and executed securely, preventing common vulnerabilities such as SQL injection.
- Session Management: PHP session management is employed to maintain user authentication across multiple pages. This ensures a seamless and secure browsing experience without the need for repeated logins.
- Background Image Integration: The login system incorporates a visually engaging background image, enhancing the aesthetic appeal of the user interface. The chosen background aligns with the theme of secure technology, contributing to an immersive user experience.
You may also check some simple PHP and MySQL projects:
- Registration form with admin Source Code
- Image Upload PHP Software
- Image Compressor Tool Using PHP with Source Code
- Email Sender Using PHP and PHPMailer with Source Code
- Insurance Management System PHP and MySQL
Technologies Used:
- PHP: PHP is the core scripting language used for server-side logic. It handles user authentication, registration, and session management, ensuring a dynamic and interactive user experience.
- MySQL: MySQL serves as the relational database management system. It stores user data securely and facilitates efficient retrieval through structured queries.
- Bootstrap 4: The project leverages Bootstrap 4, a popular front-end framework, to create a responsive and visually appealing user interface. Bootstrap components enhance the overall design and ensure consistency across the application.
- HTML, CSS, and JavaScript: These fundamental web technologies are employed to structure content, style elements, and enhance user interactivity, respectively.
How to Use?
- Access the System:
- Open your preferred web browser and navigate to the system’s URL. If you’re running the project locally, enter the corresponding localhost address.
- Login or Register:
- If you already have an account, click on the “Login” tab. Enter your username and password, then click the “Login” button.
- Sample Admin Account:
- Username: admin
- Password: admin
- Sample User Account:
- Username: user
- Password: user
- Sample Admin Account:
- If you are a new user, click on the “Register Here” link to switch to the registration form. Fill in your full name, choose a role (Admin or User), and provide a username and password. Click the “Register” button.
- If you already have an account, click on the “Login” tab. Enter your username and password, then click the “Login” button.
- Explore Role-Based Pages:
- Upon successful login, you will be directed to a role-specific page.
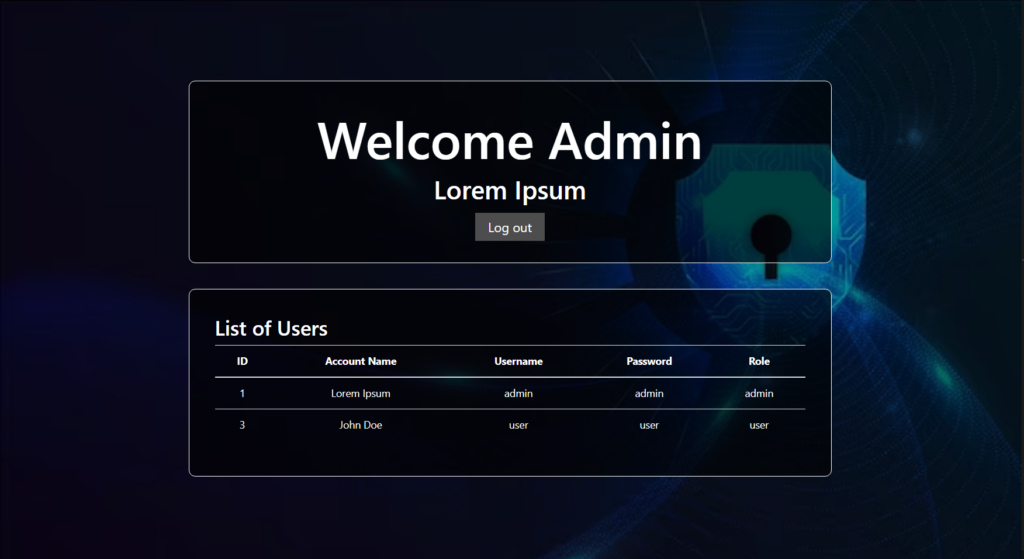
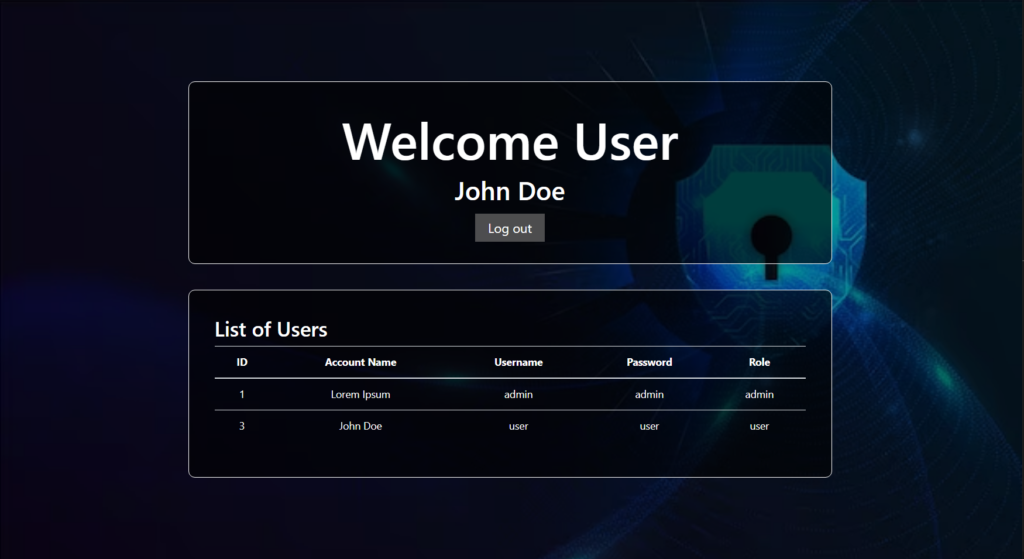
- Admins will see an admin-specific welcome page showcasing their name and a list of all users, including their IDs, names, usernames, passwords, and roles.
- Users will be directed to a user-specific welcome page displaying their name.
- Logout:
- To log out, click the “Log out” link available on the welcome page. This will end your current session and return you to the login page.
- Switch Between Login and Registration:
- You can switch between the login and registration forms by clicking the “No Account? Register Here.” link and vice versa.
Sample Screenshots of the Project:
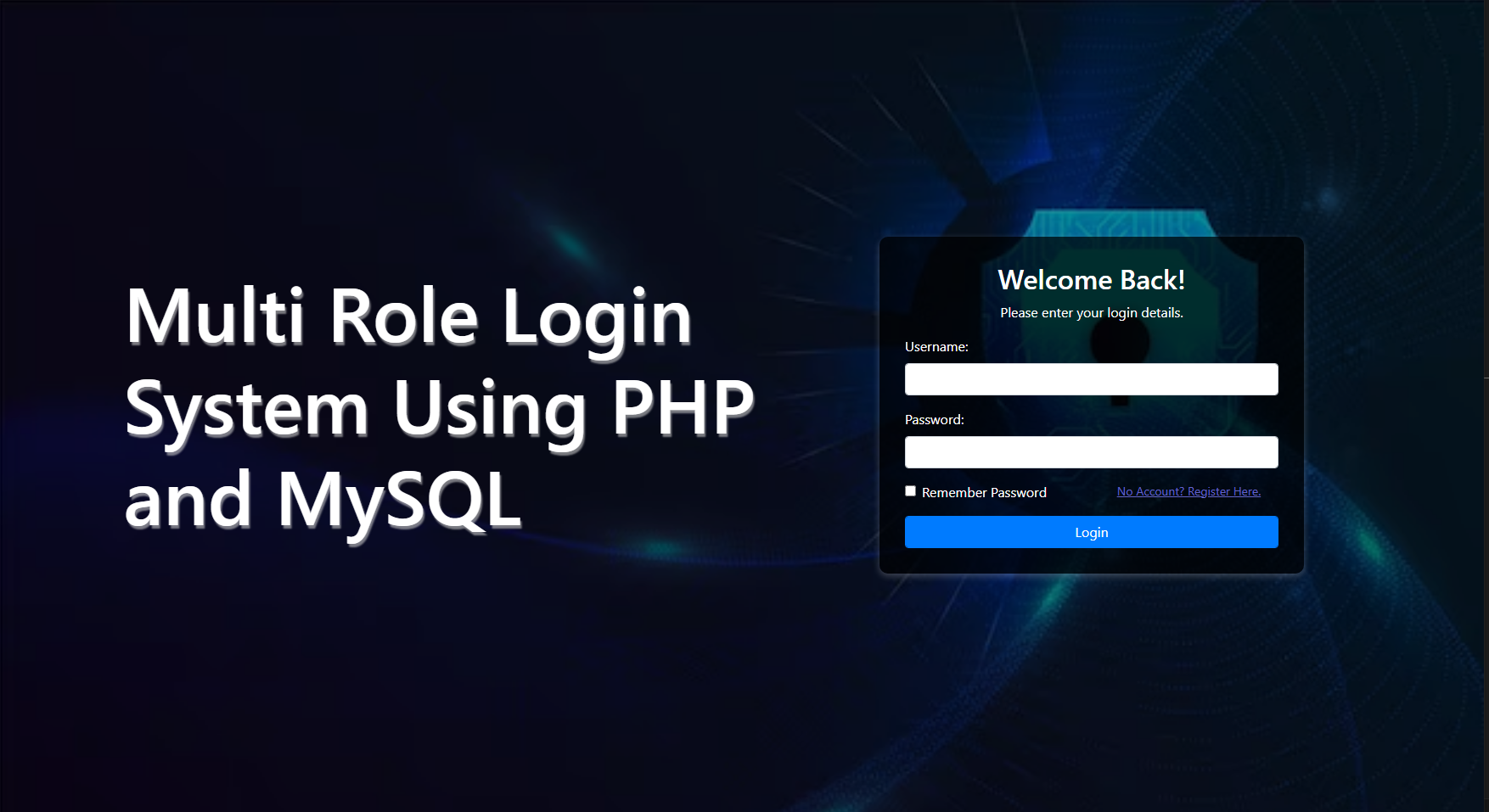
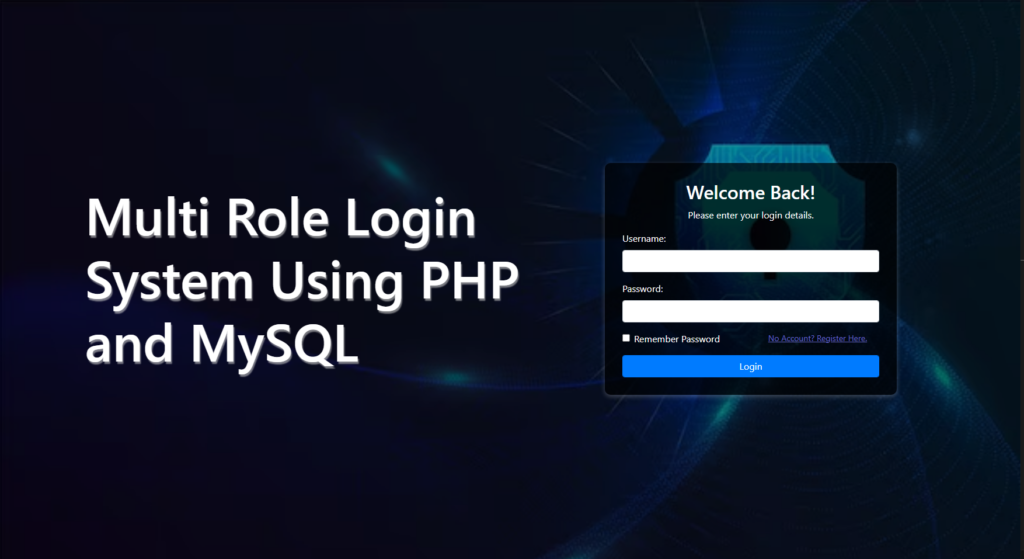
Landing Page (Login Form)

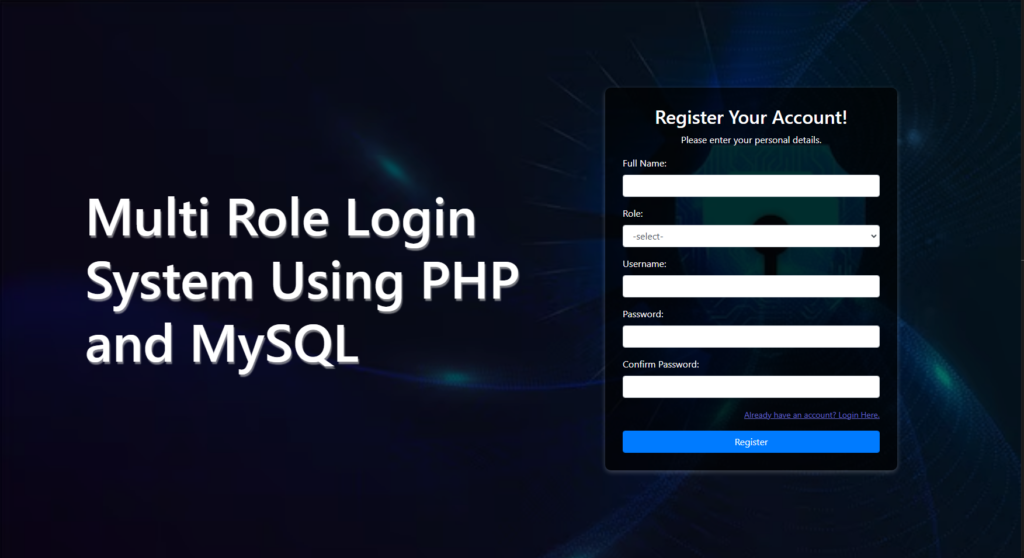
Registration Form

Admin Page

User Page

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Note: The database is included on the provided zip file.
Installation/Setup:
- Create a database named “multi_role_login_db“ in phpMyAdmin MySQL.
- Transfer the provided source code to the htdocs folder.
- Import the provided SQL file into the created database.
- Open your browser with the link “http://localhost/multi-role-login-system/”.
Conclusion:
In conclusion, the Multi-Role Login System provides a robust and user-friendly authentication solution using PHP and MySQL. With its seamless integration of Bootstrap for a visually appealing interface, the system accommodates both administrators and users, offering role-specific functionalities. The project employs PHP’s PDO for secure database interactions, ensuring protection against SQL injection. Its dynamic switching between login and registration forms, coupled with role-based redirection, enhances user experience. Developers can further customize the system to meet specific requirements, making it a versatile foundation for projects demanding secure multi-role authentication. This project not only demonstrates practical web development skills but also serves as a valuable learning resource for those seeking insight into role-based access control systems.
That’s it! I hope this “Multi Role Login System Using PHP and MySQL” will assist you on your programming journey, providing value to your current and upcoming PHP projects.
For additional tutorials and free source code, explore our websites.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by e-kendra.in for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.