Image Upload PHP Software
Drag and Drop Image Upload without Refresh/Reload Using PHP and Ajax with Source Code

Welcome to the Drag and Drop Image Upload without Reload Using PHP and Ajax project! This innovative web application provides users with a seamless and intuitive way to upload images directly from their devices. With its drag-and-drop interface, users can easily drag images into a designated area or click to browse for files. The built-in preview feature allows users to verify their selections before uploading, ensuring a smooth and error-free process. This application is designed for efficiency and simplicity, making image uploads faster and more user-friendly.
This project leverages modern web technologies, including HTML, CSS, JavaScript, PHP, and AJAX, to deliver a robust and dynamic experience. Users can enjoy real-time feedback as they upload images without the need for page reloads, enhancing the overall usability of the application. Once the images are uploaded, they are displayed in a gallery format, providing a visual confirmation of success. Whether you are a developer looking to learn about file upload techniques or an end-user seeking an efficient way to manage images, this project offers valuable insights and functionality for all.
Features:
- Drag and Drop Functionality: Users can drag images directly into the designated area, making uploads quick and efficient.
- Image Preview: Before uploading, users can preview the selected image, ensuring it is the correct file.
- Upload and Cancel Options: Users can choose to upload the image or cancel the operation, allowing for flexibility during the upload process.
- Image Gallery: Successfully uploaded images are displayed in a gallery format, providing a visual confirmation of uploaded content.
- Responsive Design: The application is designed to be mobile-friendly, ensuring usability across various devices.
Technologies Used:
- HTML: Structure of the web page and user interface elements.
- CSS: Styling for an attractive and responsive layout, enhancing user experience.
- JavaScript: For dynamic interactions, including drag-and-drop functionality and image preview.
- PHP: Server-side processing to handle file uploads and manage image storage.
- AJAX: Asynchronous communication between the client and server, allowing for uploads without reloading the page.
How to Use:
- Open the Application: Launch the web application in a modern web browser.
- Drag and Drop Images: Drag your desired image files into the highlighted drop area, or click on the “Browse” link to select files manually.
- Preview the Image: Once an image is added, a preview will be displayed. Review the image to ensure it is correct.
- Upload or Cancel: Click the “Upload” button to upload the image. If you change your mind, click “Cancel” to discard the image and return to the drop area.
- View Uploaded Images: After successful upload, the image will automatically appear in the gallery section, allowing you to see all uploaded images at a glance.
Sample Screenshots of the Project:
Landing Page

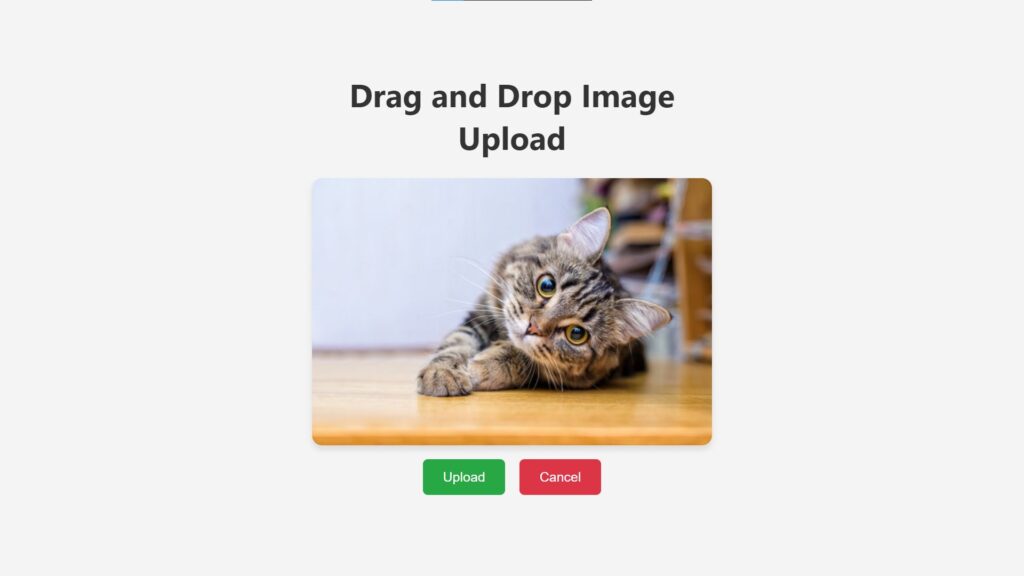
Upload Confirmation

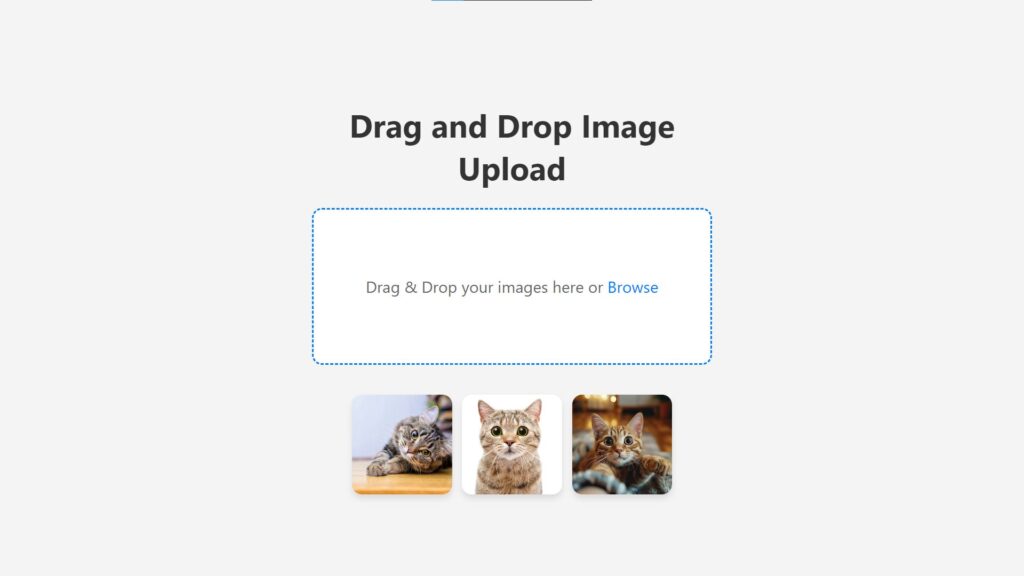
Uploaded Image

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Installation/Setup:
- Extract the provided source code to the htdocs folder.
- Open your browser with the link “http://localhost/drag-and-drop-image-upload/”.
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Drag and Drop Image Upload without Reload Using PHP and Ajax project demonstrates the power of modern web technologies to create a user-friendly and efficient image upload experience. By combining an intuitive drag-and-drop interface with seamless AJAX interactions and PHP backend processing, users can easily upload and preview images without the hassle of page reloads. This project not only showcases essential web development skills but also serves as a practical tool for anyone looking to streamline their image management tasks. With its elegant design and responsive functionality, this application is a valuable addition to any web development portfolio.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by e-kendra.in for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.
