Registration form with admin Source Code
Profile Registration without Reload/Refresh Using AJAX, PHP and MySQL with Source Code

Welcome to the Profile Registration with Reload/Refresh Using Ajax, PHP, and MySQL project! This innovative application simplifies the process of user registration while ensuring seamless data management for administrators. By leveraging Ajax for real-time form submissions, users can quickly register their profiles without the need for page reloads. This enhances the user experience, making the registration process smooth and efficient. The application captures essential information, including personal details and job-related data, and securely stores it in a MySQL database.
On the admin side, this project features a robust dashboard where administrators can view and manage registrant information. The use of DataTables allows for easy sorting, searching, and pagination of user records, providing a comprehensive overview of all registrations. Admins can also delete entries as needed, with changes reflected instantly without refreshing the page. This combination of user-friendly design and powerful backend functionality ensures that both users and administrators benefit from a streamlined and effective registration system.
Features:
- Profile Registration Form:
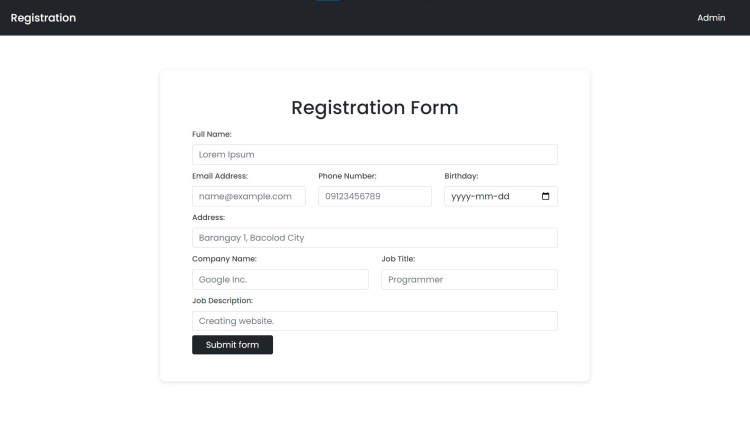
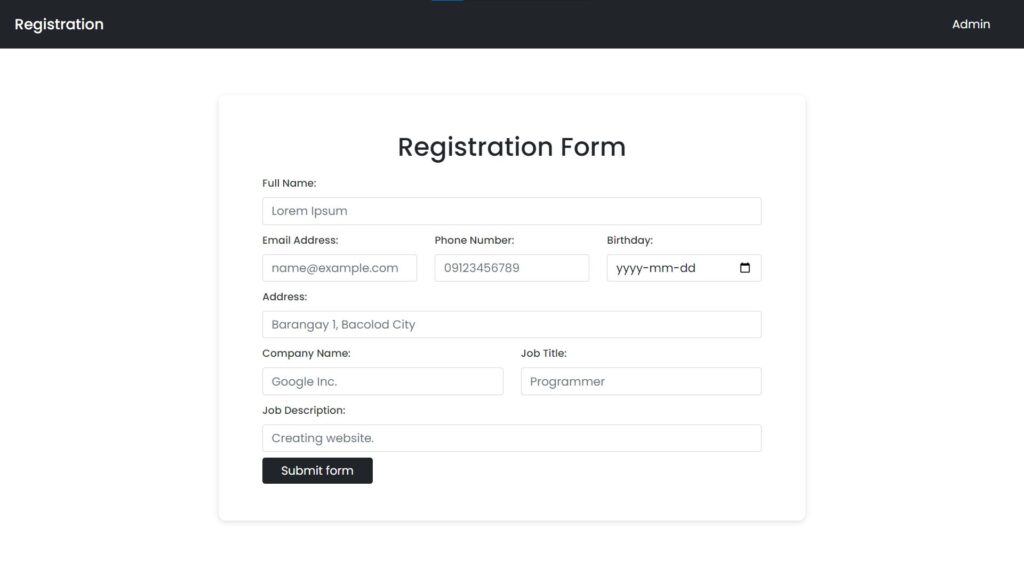
- Users can enter personal details including full name, email address, phone number, birthday, address, company name, job title, and job description.
- Ajax-powered submission, ensuring the form data is sent without reloading the page.
- Confirmation Page:
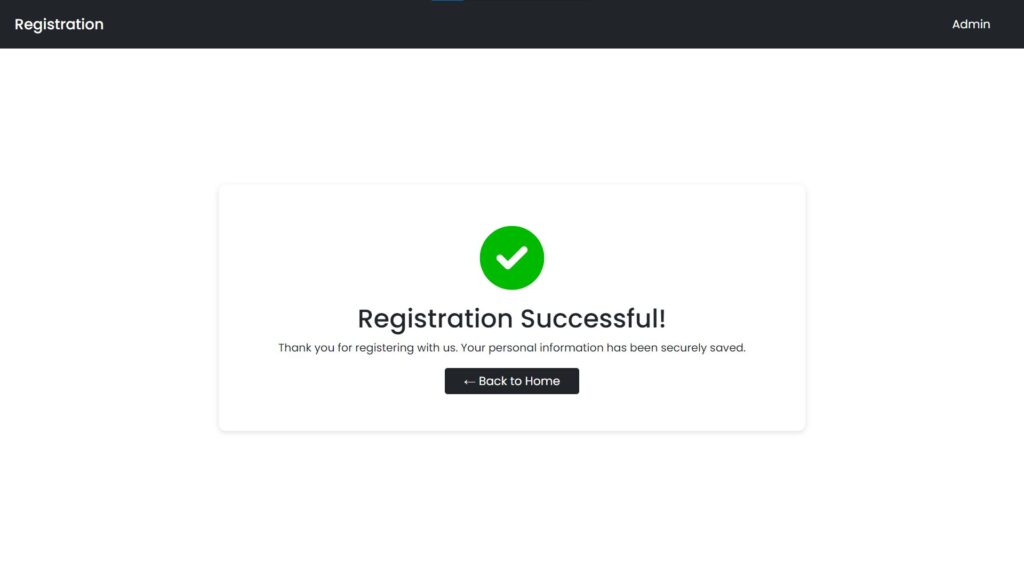
- After successful registration, a confirmation page is displayed without reloading the entire page.
- Admin Dashboard:
- A table view of all registered users, powered by DataTables for sorting, searching, and pagination.
- Admins can view, delete registrants, and manage data in real time without refreshing the page.
- Data Deletion:
- The admin has the ability to delete records from the database with an easy-to-use interface. Deletion requests are also processed via Ajax, ensuring the table is updated without refreshing the page.
Technologies Used:
- HTML5 & CSS3: For structuring and styling the user interface, including responsive design.
- Bootstrap 5: For a responsive, mobile-first layout and ready-to-use components.
- JavaScript & jQuery: For client-side interactivity, including Ajax requests and DataTables integration.
- PHP: For server-side processing and handling form submissions.
- MySQL: For storing and retrieving registration data.
- Ajax: For asynchronous data submission and page updates without refreshing.
- DataTables: For dynamic table management in the admin dashboard.
How to Use:
- Registration:
- Users navigate to the registration page and fill out the form with their personal details.
- Once the form is submitted, it is processed using Ajax, and users are shown a confirmation page if the registration is successful.
- Admin Dashboard:
- Admins can access the dashboard via the “Admin” button in the navigation bar.
- The dashboard displays all registrants in a dynamic table, where the admin can search, sort, and delete records.
- Admins can delete any entry using the “Delete” button, which triggers an Ajax request to remove the record from the database without reloading the page.
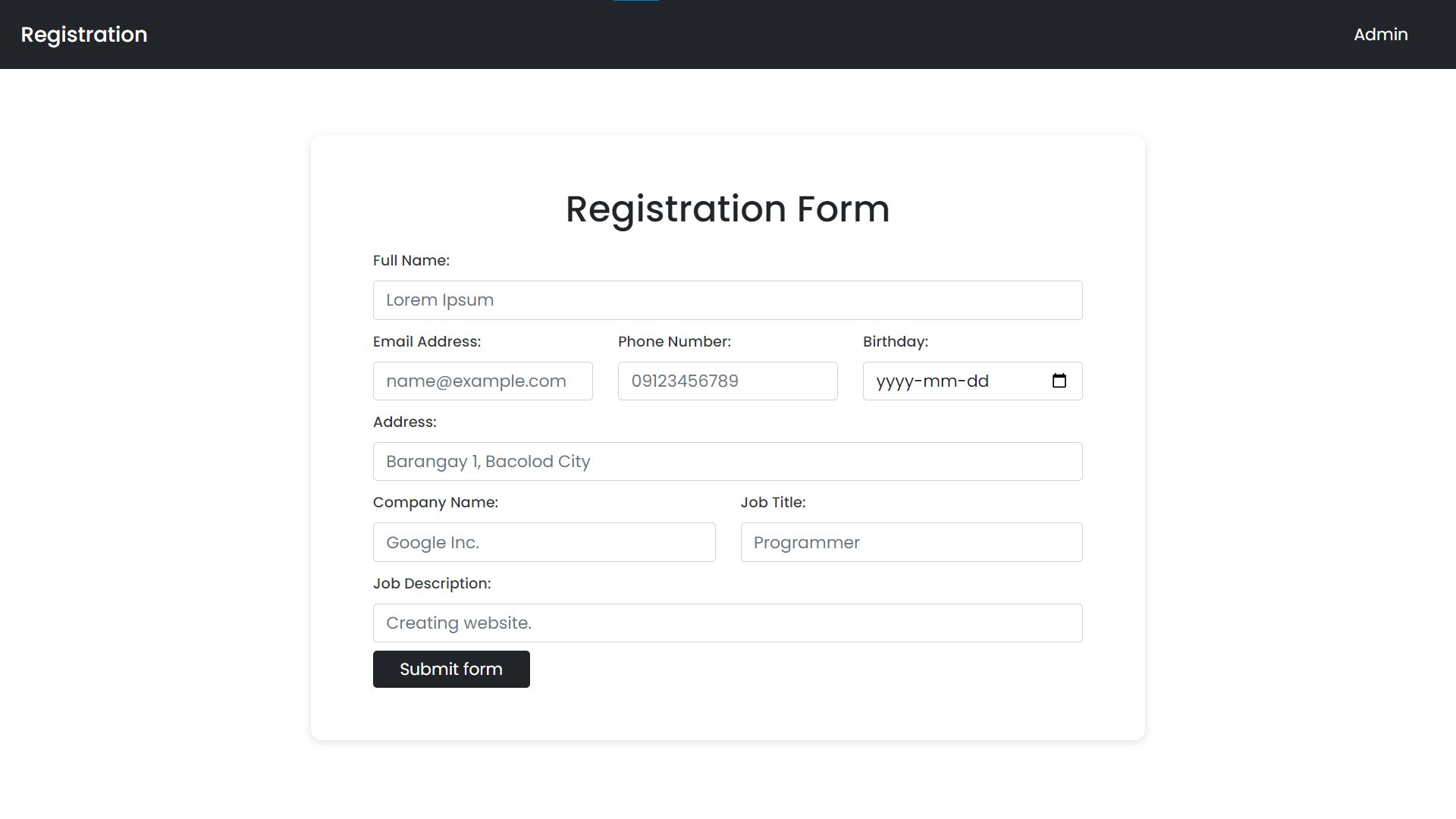
Sample Screenshots of the Project:
Profile Registration

Register Confirmation

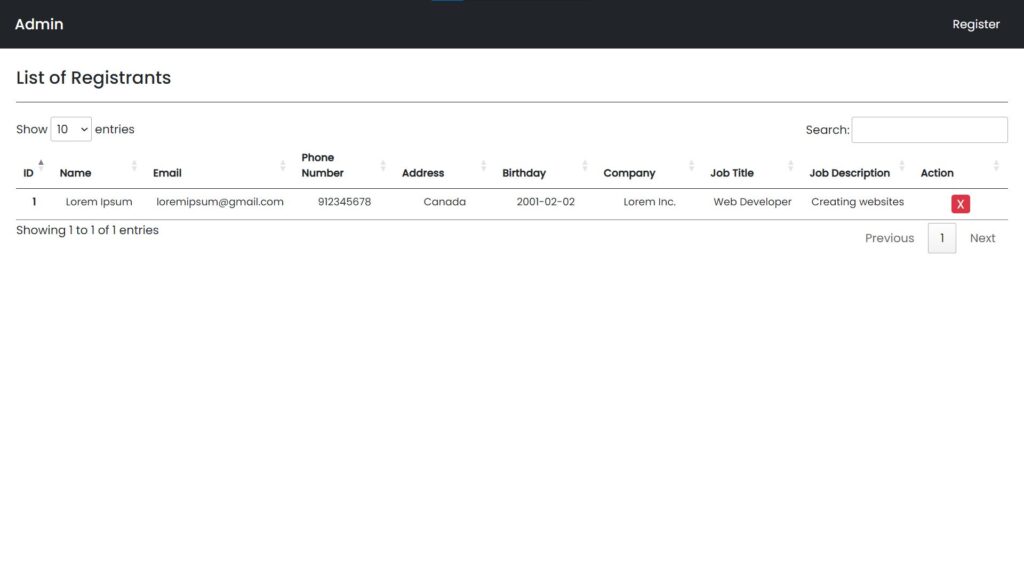
Admin Dashboard

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Note: The database is included on the provided zip file.
Installation/Setup:
- Create a database named “register_db” in phpMyAdmin MySQL.
- Extract the provided source code to the htdocs folder.
- Import the provided SQL file into the created database.
- Open your browser with the link “http://localhost/profile-registration-ajax/”.
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Profile Registration with Reload/Refresh Using Ajax, PHP, and MySQL project exemplifies modern web development practices by combining user-friendly interfaces with efficient data management solutions. With its seamless registration process and dynamic admin dashboard, the application not only enhances the user experience but also empowers administrators to handle registrant information with ease. By utilizing technologies like Ajax and DataTables, this project stands as a robust framework for any organization looking to streamline their registration and data management processes.
That’s it! I hope this “Profile Registration with Reload/Refresh Using Ajax, PHP, and MySQL” will assist you on your programming journey, providing value to your current and upcoming PHP projects.
For additional tutorials and free source code, explore our websites.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by e-kendra.in for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.