Insurance Management System PHP and MySQL
This PHP and MySQL Project is entitled Insurance Management System. This is a web application that is specifically built for Insurance Companies. Insurance Management System Project In PHP is a project that insurance companies use to run their businesses much more efficiently. It consists of multiple features and functionalities that are relatively aligned with some instructions and processes of said company. The application has a pleasant user interface and user-friendly features and functionalities.
Modules
This Insurance Management System consists of the following modules:
- Admin Module
- Staff Module
- User Module
Features and Functionalities
Admin Module:
- Dashboard: In this section, the admin can see all the details in brief.
- Insurance Category: In this section, the admin can manage categories(add and update).
- Insurance Subcategory: In this section, the admin can manage the subcategory(add and update).
- Insurance Policy: In this section, the admin can manage the insurance policy(add and update policy).
- User Detail: In this section, the admin can manage all user details.
- Policy Holders: In this section, the admin can manage all insured policies. Admin can view the policy on the basis of status(pending policy, approved policy, and disapproved policy). Admin also can approve the pending policy.
- Tickets: In this section, the admin can view details of issues raised by the user and can also update remarks on particular tickets or assign them to staff.
Staff Module:
- Dashboard: In this section, staff can see all the details based on him/her in brief.
- Policy Holders: In this section, staff can view insurance policy status.
- Tickets: In this section, staff can view details of tickets assigned to him/her.
User Module:
- Insurance: In this section, the user can apply for a policy and check whether his policy is approved or rejected.
- Ticket: In this section, the user can raise tickets against any to complain and see the status of his/her ticket User can also update his/ her profile, change the password, and recover the password.
You may also check some simple PHP and MySQL projects:
- Registration form with admin Source Code
- Image Upload PHP Software
- Image Compressor Tool Using PHP with Source Code
- Email Sender Using PHP and PHPMailer with Source Code
How to Run?
Requirements
- Download and Install any local web server such as XAMPP.
- Download the provided source code zip file. (download button is located below)
System Installation/Setup
- Enable the GD Library in your php.ini file.
- Open your XAMPP Control Panel and start Apache and MySQL.
- Extract the downloaded source code zip file.
- Copy the extracted source code folder and paste it into the XAMPP’s “htdocs” directory.
- Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
- Create a new database named E-insurance.
- Import the provided SQL file. The file is known as Database.sql located inside the MySQL folder.
- Browse the Online Eyewear Shop Application in a browser. i.e. http://localhost/e-insurance/Script.
Default Admin Access
Email: [email protected]
Password: 12345678
Snapshots
Here are some of the screenshots of some pages of this Insurance Management System in PHP and MySQL:
Login Page

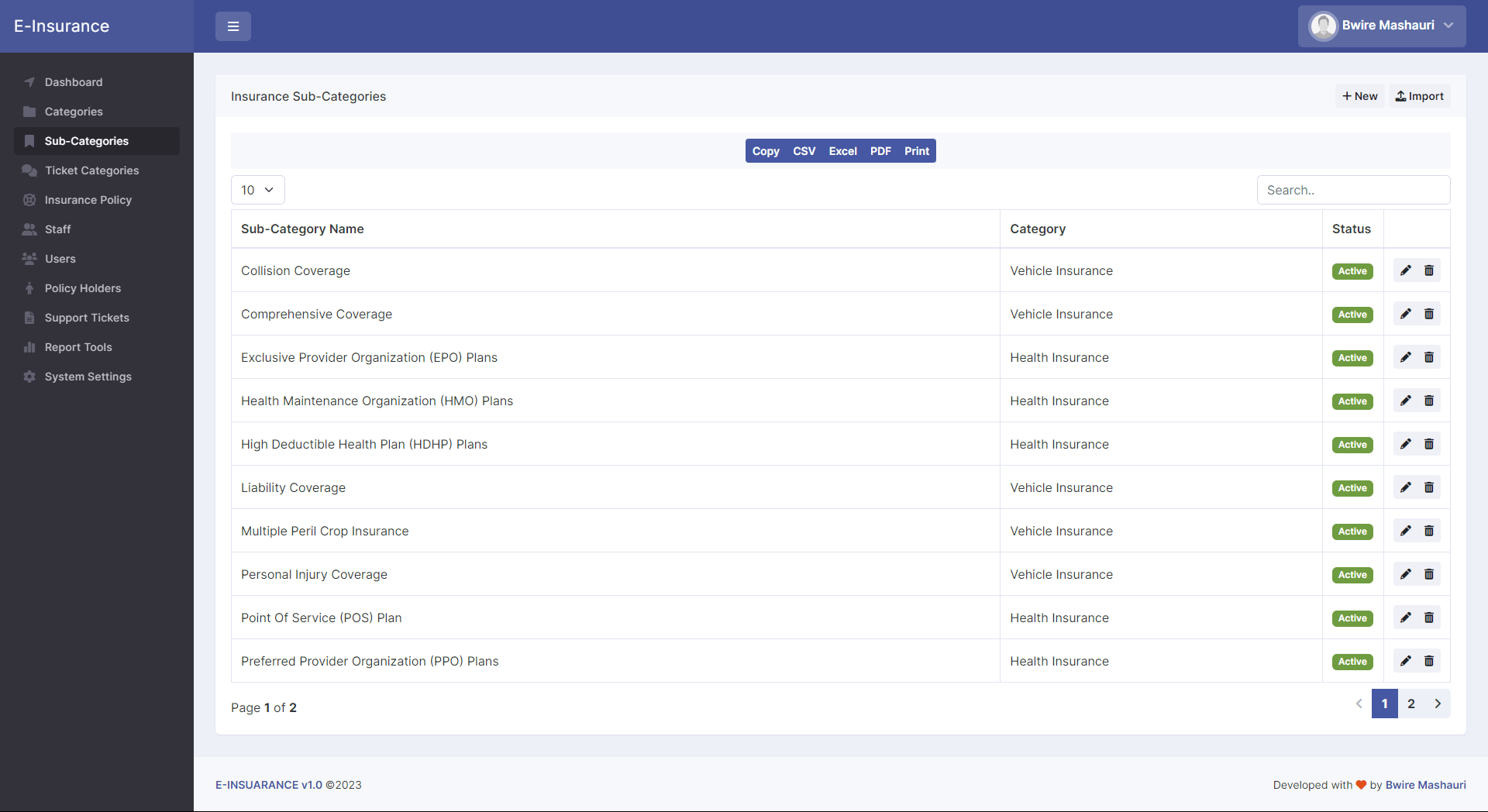
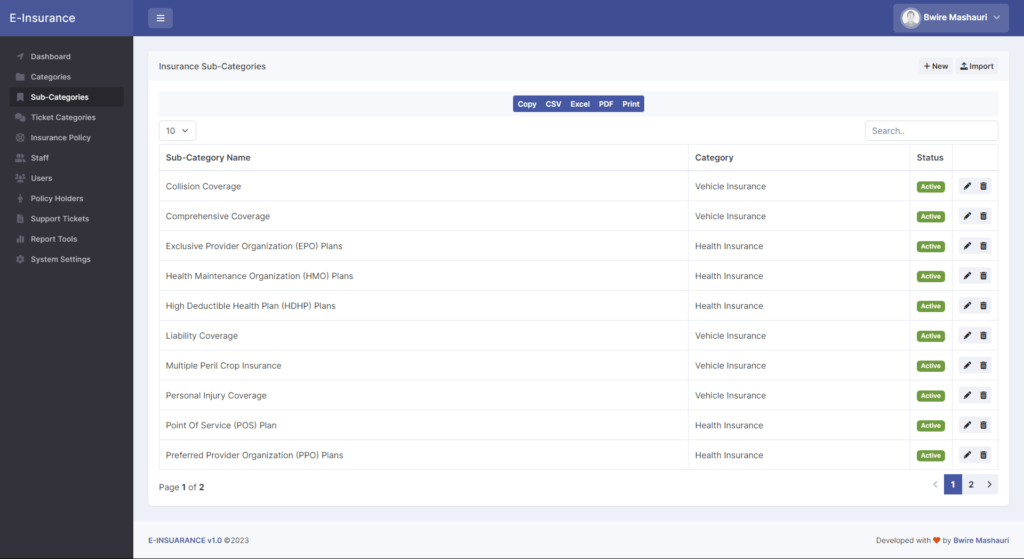
Insurance Sub-Category List

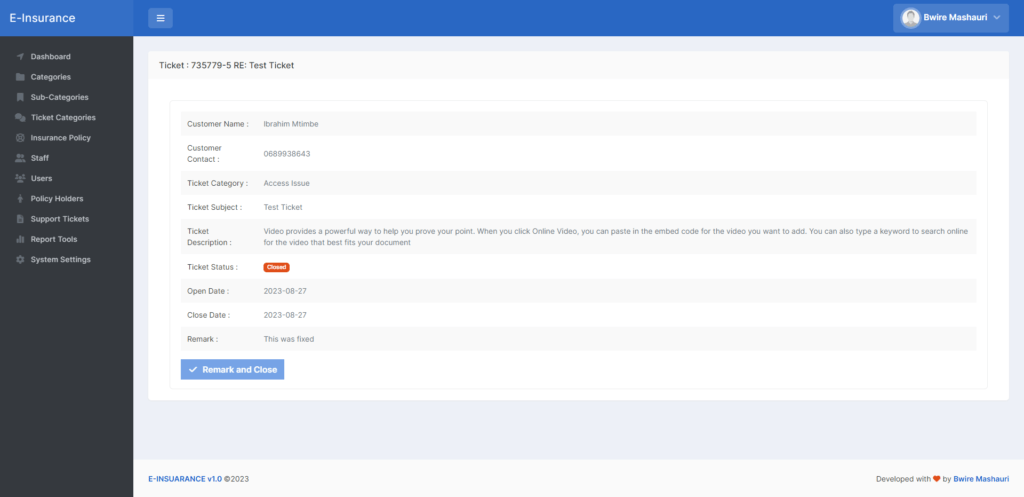
Sample Ticket Details Page

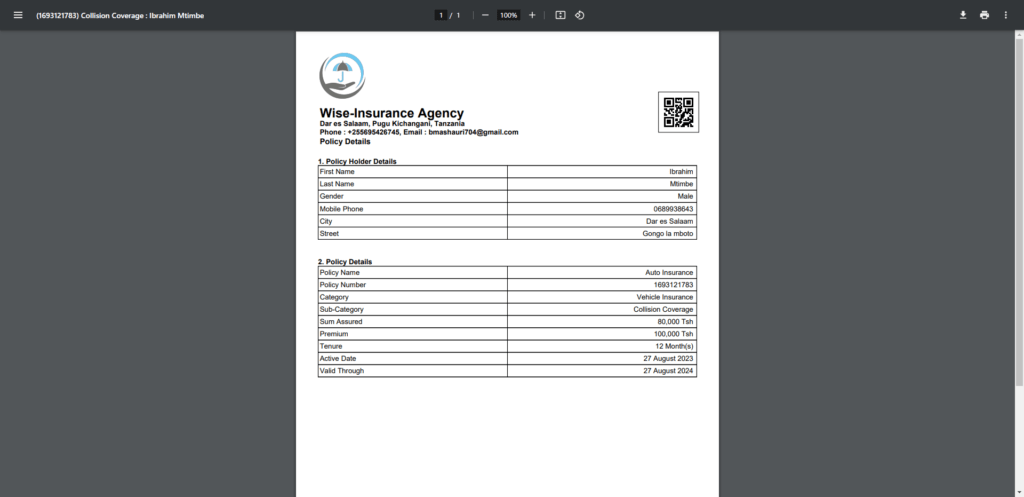
Sample Insurance Policy

And tehere you have it! I hope this Insurance Management System in PHP and MySQL project will help you with what you are looking for and you’ll find something useful from the project source code that you might can integrate or implement to your own PHP Projects. Explore more on this website for more Free Source Codes, Tutorial, and Articles covering various programming languages.
Happy Coding =)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by e-kendra.in for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.